Mengenal HTML Dalam Sekejap
Apa Yang Dibahas ?
- Apa itu HTML
- Struktur HTML
- Membuat File HTML
- Yang Harus Diketahui Tentang HTML
- Kesimpulan
- Akhir Kata
Apa itu HTML
HTML itu kepanjangan dari Hypertext Markup Language. Maksudnya gimana ?
Kalo Kata Wikipedia, Hypertext Markup Language (HTML) adalah bahasa markah standar untuk dokumen yang dirancang untuk ditampilkan di peramban internet. Ini dapat dibantu oleh teknologi seperti Cascading Style Sheets (CSS) dan bahasa scripting seperti JavaScript dan VBScript.
Karena pada dasarnya, Peramban internet / web browser menerima dokumen HTML dari server web atau dari penyimpanan lokal dan membuat dokumen menjadi halaman web multimedia. - Wikipedia
Jadi bisa disimpulkan, bahwasannya HTML ini adalah bahasa standar atau format standar dalam membuat dokumen yang nantinya akan di tampilkan didalam browser.
Saya sendiri lebih mengartikannya lebih ke bahasa penanda yang diambil dari kata markup atau yang artinya markah.
Jika dianalogikan, HTML itu seperti sebuah surat resmi yang mempunyai aturan dan format tertentu dalam penulisannya.
Yang perlu diingat disini, HTML itu bukan bahasa pemrograman, melainkan bahasa markup atau bahasa markah
Struktur HTML
HTML itu terdiri dari tag tag/element yang memiliki nama-nama dan fungsi-fungsi yang berbeda. Tag-tag inilah yang merepresentasikan atau mendeskripsikan halaman suatu website kalian. Seperti tag <img> untuk merepresentasikan gambar, atau tag <p> untuk merepresentasikan teks, dan lain-lain.
Tag itu sendiri direpresentasikan dengan dan diawali simbol lebih kecil dari atau < dan diakhiri dengan simbol lebih besar dari >, lalu diikuti oleh nama tagnya, seperti <Nama Tag>.
Dan pada tag HTML itu ada 2 jenis, yaitu :
| Jenis | Sintaks | |
|---|---|---|
| 1 | Tag dengan pembuka & penutup | <Tag Pembuka> Isi konten yang akan di bikin </Tag Penutup> |
| 2 | Tag tanpa penutup | <Tag> |
Struktur HTML pada umumnya dan khususnya HTML versi terbaru yaitu versi 5 atau HTML5, kurang lebih seperti ini
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
</body>
</html>
Maksud dari code code diatas itu apa ? Okee saya coba bantu jelaskan..
Dimulai dari tag <!DOCTYPE html>, itu adalah untuk mendefinisikan bahwasannya versi HTML yang akan digunakan adalah HTML dengan versi 5
Lalu ada tag pembuka HTML <html>, itu adalah awal atau root atau container dari dokumen HTML yang nantinya akan dibikin.
Tag <head> adalah tag yang fungsinya menyimpan atau mendefinisikan segala suatu informasi atau metadata yang berkaitan dengan website kalian, seperti judul website yang ada pada tag <title>, dan lain lain.
Tag pembuka <body>. Pada tag inilah kalian merancang suatu struktur website kalian. Tag inilah yang akan menampilkan halaman website kalian akan menjadi seperti apaa.
Batas kalian merancang struktur website kalian dimulai dari tag pembuka body <body> sampai tag penutup body </body>.
Lalu ada tag penutup HTML </html> yang dimana maksudnya menurut saya sendiri itu adalah sebagai akhir dari dokumen file html yang kalian bikin.
Membuat File HTML
File HTML ini berekstensi .html
Beda halnya dengan teks biasa yang ekstensinya .txt
Jadi, jika kalian ingin membuat file html. Cukup bikin file dengan nama yang bebas terserah kalian dan akhiri dengan ekstensi html, Agar browser bisa baca file html kalian.
Disini, saya membuat file HTML dengan nama index.html.
Lalu, buka file tersebut dengan teks editor yang kalian inginkan. Bisa notepad atau sublime text atau visual studio code atau apapun itu bebas terserah kalian.
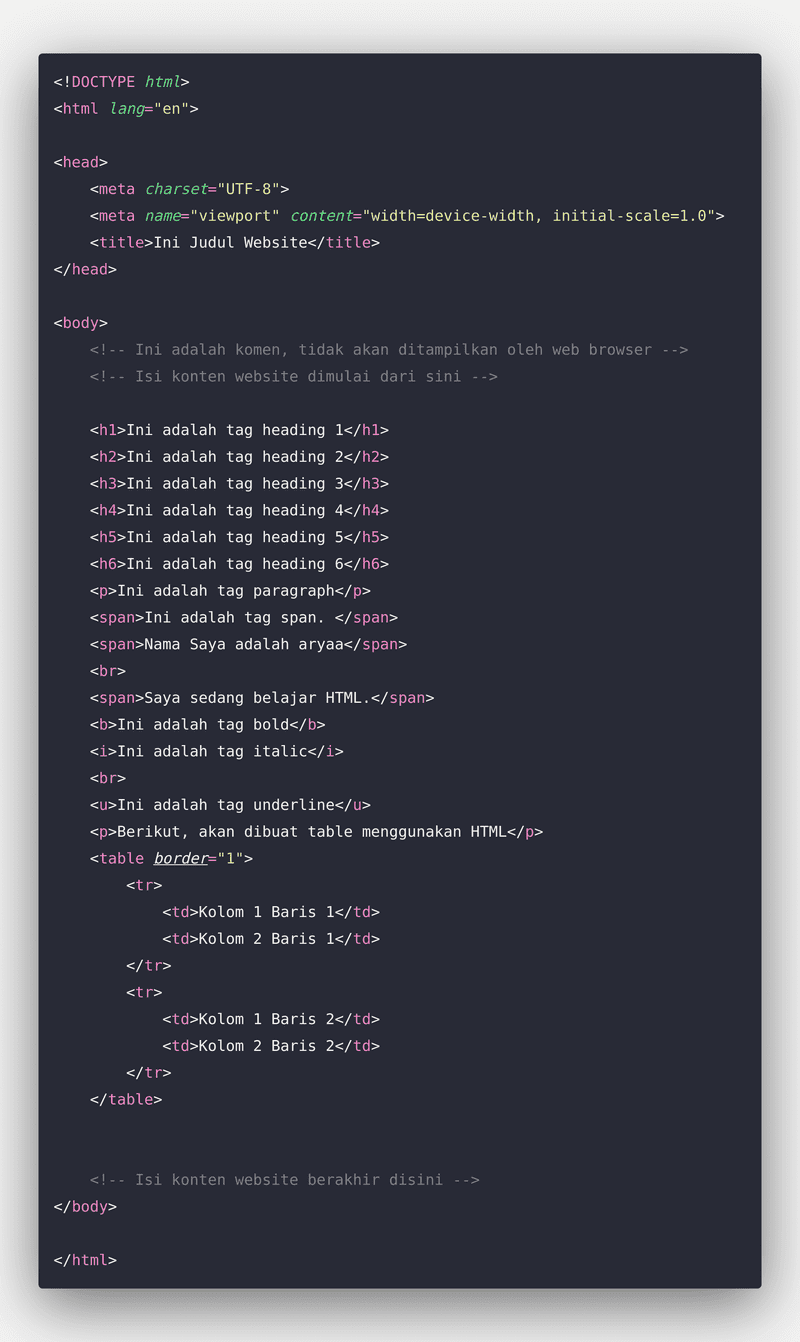
Lalu, isi file tersebut seperti ini
Kemudian simpan file nya, lalu buka file nya dengan cara klik kanan file dan klik open with seperti gambar dibawah ini
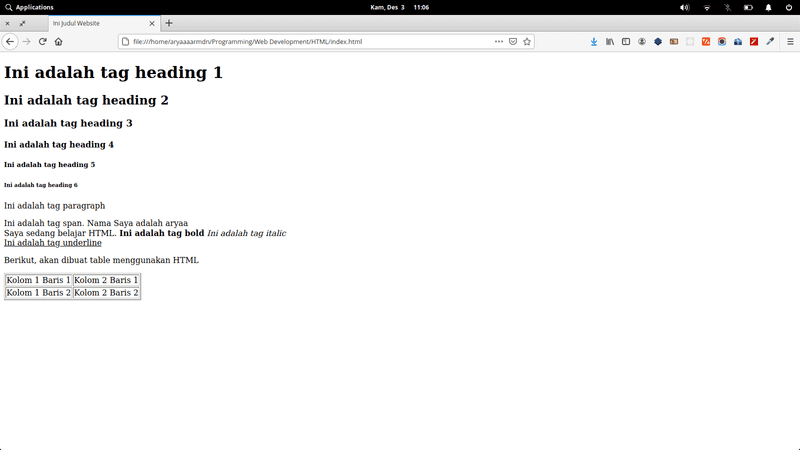
Dan hasilnya akan seperti ini
Yang Harus Diketahui Tentang HTML
Pada postingan ini, saya tidak menyinggung lebih dalam terkait tag tag yang ada pada HTML.
Jika kalian ingin lebih tahu tentang tag tag HTML, kalian bisa mencari tahu dari W3Schools atau sumber lainnya.
Pada bagian struktur HTML sebelumnya, sempat disinggung bahwasannya HTML terdiri dari sekumpulan tag tag. Pada kali ini saya ingin memberi tahu bahwasannya tag tag HTML memiliki sifat tersendiri, bisa dibilang lebih ke default display value (properti CSS), yaitu ada yang bersifat Block dan bersifat Inline. Pengetahuan ini perlu diketahui ketika kalian belajar CSS
Tag yang bersifat Block akan dimulai pada baris baru, sedangkan tag yang bersifat Inline adalah kebalikan dari sifat block.
Pada contoh HTML sebelumnya, bisa dikatakan bahwa tag <p> bersifat block dan tag <span> bersifat inline.
Bagaimana cara mengetahuinya ?
Ketika ada element baru yang disematkan setelah tag <p> yang bertuliskan "ini adalah tag paragraph" (karena tag <p> bersifat block), maka element itu akan tepat dibawah / baris baru setelah tulisan "ini adalah tag paragraph".
Beda halnya dengan tag <span>, ketika akan element baru setelahnya, maka element itu akan ditampilkan tepat disebelahnya (tidak kebawah).
Kemudian, sebelumnya sempat disinggung bahwasannya HTML dapat dibantu oleh teknologi seperti Cascading Style Sheets (CSS) dan bahasa scripting. Dan kita tahu bahwasannya HTML itu terdiri dari tag tag element.
Maka dari itu, tag tag inilah yang berfungsi sebagai identifier atau tanda pengenal untuk dapat berkomunikasi dengan CSS atau Javascript atau bahasa scripting seperti PHP atau yang lainnya.
Selain tag tag HTML sebagai identifier, ternyata tag tag element HTML bisa mempunyai sesuatu yang di sebut dengan atribut.
Apa itu atribut ? Atribut adalah sesuatu yang memberikan informasi tambahan tentang element.
Cara menulis atribut yaitu dengan menuliskan nama atribut disertai nilai dari atribut tersebut didalam tag pembuka.
Tetapi, ada juga atribut yang tidak membutuhkan nilai / value seperti atribut readonly pada tag input, dll.
Kita ambil contoh tag <img> untuk menyisipkan gambar pada browser.
<img src="gambar1.jpg">
Karena tag <img> termasuk kedalam jenis tag tanpa penutup, maka kita butuh atribut untuk mendefinisikan gambar apa yang akan di tampilkan.
Maka dari itu, kita mendefinisikan atribut src (source) didalam tag <img> lalu memberikan nilai dari atributnya.
Kesimpulan
Kesimpulan dari postingan ini adalah :
- HTML adalah bahasa markah standar dalam membentuk suatu halaman website.
- HTML terdiri dari tag-tag element dan itu bisa mempunyai atribut didalamnya.
- Tag-tag HTML ada yang bersifat block dan inline.
Akhir Kata
Sekian dan terimakasih, mohon maaf bilamana ada kalimat yang kurang berkenan.
Jika merasa ada yang belum mengerti, bisa ditanyakan di kolom komentar.
Atau mungkin bisa sharing-sharing terkait HTML yang mungkin belum saya ketahui ✌️